Overview
Creating an Enterprise CMS
Microsoft’s Stories Platform is a content management suite built on WordPress that allows for the quick and easy creation of content-rich blog posts and landing pages.
This platform has grown organically over several years to power over 100 blogs and event sites. Sites work effectively on their own, but as a system there were many opportunities to streamline and increase scalability. As part of the platform team, I worked with designers and developers to envision a unified system that consolidated many designs and features into a holistic CMS with a more streamlined interface for publishers and readers alike.
Year
2019-2020
emphasis
Information Architecture, Usability
Technologies
Figma, WordPress
Problem Space
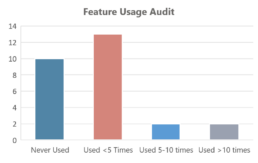
State of the Platform
Auditing platform architecture, site content and publishing processes allowed me to visualize the overall structure. Discussing pain points with the publishers and development team brought attention to how the system could be improved.
>100
Sites
9
Themes
21
Templates
27
Components
Challenges
Through discussions with publishers and platform developers, I learned about specific challenges that could be addressed.
Publisher Pain Points
- Low awareness of available features
- Too much rigidity for varying content
- Lack of live preview
- Inconsistencies across sites
- Delays due to bugs
Development Team Pain Points
- High planning effort for new feature implementation
- Inconsistencies in code and architecture
- Duplicative work
- Unexpected downstream effects
Objectives
Parallel Projects
At the outset, two teams were working on similar but separate projects. The platform team sought to focus on standardization of the codebase and features. Another team within our organization had envisioned a new front-end design framework. We realized these projects were inherently connected and began to work together on a unified objective.
Standardization Goals:Streamline & Stabilize Platform
Goals
- Consolidate templates, components & features
- Implement advanced content editing tools
- Consolidate visual elements into design system
Desired Outcomes
- Increase scalability
- More efficient publisher workflow
- More efficient feature development
- Decrease number of bugs introduced
Redesign Goals:Modernized front-end
Goals
- Adhere to the latest brand guidelines
- Scale elegantly across devices
- Design System for multiple editorial needs
Desired Outcomes
- Content Easier to consume
- Improved navigation & topic discoverability
- Make it easy for publishers to create beautiful content
Combined Objective: Create a net-new theme with a streamlined publishing interface and design framework providing a flexible feature set that can be used across all sites.
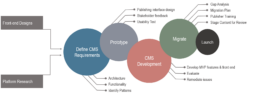
Process
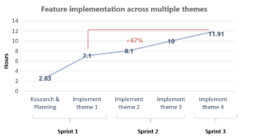
Creating a path to migration
Combining the designer’s vision with our knowledge of publisher needs, we designed powerful new publishing tools in a way that improved the workflow for content creators while ensuring a smooth transition from past systems to the new one.
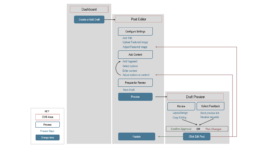
Defining Requirements
Platform Architecture
In order to translate the front-end designs into a usable system, I visually outlined the architecture of the templates, components and attributes that would make up the new CMS. This allowed for the design and development teams to align on the overall strategy and requirements for each element.
Templates
Organizing the designs by content type was the first step in defining the architecture for this new system. These became the page and post types available to publishers.
Components
Each page is further broken down into components, which are blocks of content that share unique features. In this step, I outlined the general rules for each component. For example component 3 can be used on multiple templates and has a few variations for its layout.
Attributes
Finally, through discussion with the designers and developers, I defined the attributes of each compontent and how they were controlled. For example, some attributes are static like a background color, some have predefined options like a text alignment and some are publisher generated like a section title.
The development team utilized the visual documentation of each component and it’s attributes to prototype the publishing interface.
Testing & Evaluation
Focus on Usability
I turned the initial interface prototypes into an interactive deck demonstrating some of the main features. I used this to conduct usability tests with several publishers and recommended changes based on my findings.
Key Findings
Migration
Planning & Training
Once the core designs and features had been built, we set out to migrate an existing property to the new theme. In order to ensure a smooth transition, I conducted an audit to identify any remaining gaps and built training materials to aid publishers in learning the new system.
Audit
- Identify features that would change or be removed
- Outline migration path options for different types of content
- Inform users of what they can expect
Training Materials
- Answer FAQ's and provide best practices
- Video series to show how to use interface
- Documentation for each component
Outcomes
MVP Launch
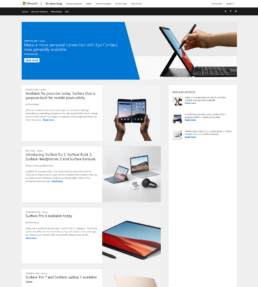
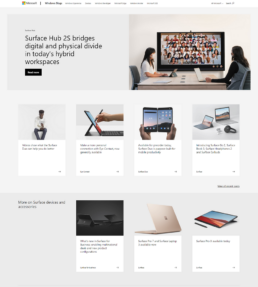
The Windows blogs and its primary sub channels were migrated in August 2020. Immediately following the launch, we gathered feedback from publishers and users that we used to continue iterating on the design as we started planning for future migrations. Examples of how pages and articles appear in this new system can be found on blogs.windows.com.
Migrated homepage


CMS Features
Consolidated features, with advanced functions easily enabled or disabled at site or page level.
Supports advanced content like block quotes, image sliders & asides.
Streamlined content production experience with visual editing.
New curation options including manual selection or automatic filtering by category.
Multiple ways to display featured images or iconography if no featured image available.
Reusable page/post templates.