Overview
Engaging youth in local politics.
In this 10-week course teams selected a problem related to communication and utilized user-centered design methods to create potential solutions.
With the 2018 midterm elections approaching, my team wanted to explore ways to improve youth voter turn out. Our team hypothesized that the continuing decline in youth turnout during midterm elections had been caused by poor communication of political information to this audience.
Our team explored how we might provide young voters the right information at the right time to increase engagement with politics and voting in elections.
Year
Fall, 2018
emphasis
UX Design, Prototyping
Technologies
Adobe XD
Objective
Improve communication between local government, politicians or political parties and youth in order to increase youth voter turnout in mid-term elections.
Process
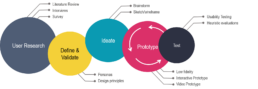
The user-centered design process
User-centered design methods were employed to gather information and iteratively build a final solution. This outlines our overall process and some of the major methods we employed as we explored our design question.
Design Question:How might we better inform young adults about issues and candidates in upcoming elections?
Research
How do young adults learn about and formulate opinions on issues in upcoming elections?
Research Goals
To inform the rest of the design process, we set out to learn more about youth voting patterns including:
- Why youth choose to vote in an election
- How youth get information about politics
- What kind of information youth want to know
- What information they typically receive
Methods
Survey
Interviews
Literature review
Key Survey Findings
A survey of 20 undergraduate students revealed information about youth voting patterns and political information gathering.
Intention to Vote
4/5 students surveyed said they planned to vote in the 2018 midterm election.
National > Local
Most students take a greater interest in national politics over local issues or candidates.
Online Sources
Nearly all students got at least some of their political information from social media.
Key Interview Findings
Interviews delved deeper into how youth become engaged with politics and the information that is important to them.
The personal effect
Youth want to understand how a candidate or measure will affect them personally.
Time & priorities
Interviewees felt they didn't have time to become well-informed about politics due to other priorities.
Skeptical audience
Students are aware of bias in their news sources and are skeptical of how factual they are.
Define
Synthesize findings
Personas, user requirements and design principles based on the research findings were used to guide the creation of the solution.
General Requirements
- Youth want to understand how their vote for a measure or candidate would affect their personal life or the lives of people they know
- They would like to engage more directly with their politicians
- They want information within the technology/platforms they already use.
- Youth want political information as easy-to-consume snapshots of data from trusted sources
- They also want the ability to delve into alternative perspectives
Personas
Design Principles
Ensure usefulness: Use data to drive design decisions and aim to help users achieve goals.
Reduce assumptions: Create tools that can be used in multiple ways
Keep it clean: Consistent flows providing the right information at the right time
Information first: Lead with facts. If perspectives are included, they should show multiple points of view.
Consider context: Meet users where they are, to ground information in their daily lives.
Ideation
Generating Ideas
Brainstorming and sketching allowed us to explore several potential ways to solve the problem. We evaluated these ideas against our design principles.
Augmented reality issue information
News perspective plugin
Video communication platform for politicians
Social media feed for issues
Rating each idea against our design principles on a scale from 1-5 helped us see what the most useful solution would be.
Prototype & Test
Design, test, repeat
Iterating over several prototypes led us to our final solution.
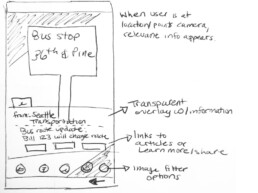
Low and Mid Fidelity Prototypes
Quickly generated paper and digital prototypes were allowed for multiple tests with potential users.
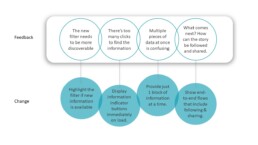
Key Feedback
User feedback guided additional scenarios and features within the prototype.
Final Scenarios & Prototypes
After updating the prototypes to reflect additional features, I created a video that tells the story of our solution.